MedSync health data aggregator
Health data is often scattered across various patient portals, leading to incomplete medical histories for doctors. This fragmentation can result in unnecessary tests, care delays, and misdiagnoses.
Problem
A health data aggregator app that consolidates information from multiple doctor’s offices and patient portals, along with syncing data from fitness trackers and medical devices. This app would enable patients to easily share comprehensive health records with their doctors, improving care coordination.
Solution
UX/UI Designer
UX Researcher
My Role
Tools
Figma
Lyssna
FigJam
Timeline
100 hours
Research
Competitive Analysis
Before starting my interviews, I wanted to find out if there are other apps out there for consolidating all health data, so I performed a competitive analysis. I found apps that consolidate medical records and fitness tracker data, but none that did both.
Interviews
My goal for my interviews was to determine the usefulness of an app that consolidates health data from multiple sources - medical records, fitness tracker data, and personal and family medical history.
I wanted to interview people who had experience with navigating multiple patient portals, requesting or transferring their medical records, and / or using fitness tracking apps. I also wanted to find out how their doctors in various specialties communicate with each other, if at all.
I asked the people I interviewed what works well (or not) when using patient portals at doctor’s offices, and when requesting or transferring their medical records. I asked them what methods doctors use to collect their personal information, and whether they have trouble remembering personal or family medical history. I asked them if they use any fitness tracking apps or medical devices at home, how they keep track of the data, and whether they would find value in sharing that data with their doctors.
Interview Findings
Overview
I interviewed 5 people who all had experience with navigating multiple patient portals, requesting or transferring their medical records, and / or the use of fitness tracking apps.
Observations
Two interviewees were with an HMO, and liked that all their doctors were in the same building and that they talk to each other. One of them expressed that although he prefers the HMO, it does make healthcare more impersonal. The other said that she makes an effort to find doctors in the same network so that they will talk to each other, and sometimes has to look for a new doctor if one of them moves out of the network.
One interviewee said he doesn’t know a lot of family medical history, and also didn’t like having to fill out his family history over and over when he was briefly off an HMO. Another said she knows her family history but not specific dates, and another said she occasionally forgets family history and has to call her parents. One had a heart condition when he was born but couldn’t remember what it was called, so he kept it in a note on his phone.
Four of the five interviewees never had to pay a fee to have their records transferred, although one had to pay a $20 fee.
All interviewees said that integrating fitness tracker data with medical records would be helpful, although two expressed concerns about insurance companies getting access to fitness tracker data, or fitness tracker companies getting access to medical records.
Pain Points
Doctors who are not part of the same health system rarely communicate with each other
Transferring records from one doctor to another can be time-consuming, and sometimes involves having to physically pick up records from the office
Four of the five interviewees liked the idea of being able to show fitness tracker data to their doctors, both for accountability purposes and because doctors might discover health issues from the data. However, two of them also wanted to make sure that insurance companies don’t get access to the data, and that their fitness trackers can’t access their medical records
Two interviewees expressed frustration at having to fill out health information multiple times, such as online and again in person
One interviewee had to physical keep receipts together when he saw multiple doctors for a sprained elbow, so that he didn’t lose any important information
Analysis
Affinity Mapping
I organized the insights from my interviews into an affinity map to help determine what users would find most useful in a health data aggregator app, and to help inform a user persona.
Click here to view affinity map.
While looking through all my data points and observations from my interviews, I found that all observations fit into one of seven categories. Most of these categories could be further broken down into sub-categories:
Medical records, including accessing and transferring records and test results, and having to pay fees (or not) for a transfer
Transferring medical records
Fees associated with medical records
Test results
Accessing medical records
Patient portals, including functionality, difficulties, and websites vs. apps
Functions of patient portals
Patient portal apps
Difficulties with patient portals
Personal health information, both personal and family medical history, including methods doctors use to collect information
Personal medical history
Family medical history
Methods for collecting information
Fitness tracking, both digital and non-digital, including uses of the data and the value of integrating fitness data with medical records
Uses of fitness trackers
Uses of fitness data
Non-digital fitness tracking
Communication, both between doctors and between patients and doctors, and the value of calling a doctor’s office vs. other methods of communication
Communication between doctors
Calling
Appointments, including frequency of doctor’s appointments and experiences with appointments
Frequency of appointments
Experiences of appointments
Personal preferences when it comes to healthcare
Persona
Based on the data I gathered from my interviews and affinity mapping, I developed a persona of a patient who values efficiency when it comes to healthcare. He wants to have easy access to all his medical records and family history, and wants to be able to facilitate easy communication between doctors.
Problem Statements
Keeping my persona in mind, I developed problem statements that represented the biggest pain points for users. I then transformed the problem statements into “How Might We?” questions.
Problem: Transferring medical records from one doctor to another takes time, and often involves the inconvenience of having to physically pick up records from the office. This can result in delays in medical care.
How might we reduce the amount of time and inconvenience that it takes for doctors to gain access to medical records from a different doctor?
Problem: Patients often have to fill out their personal and family medical history every time they see a new doctor. In addition to the inconvenience of having to fill out the same information multiple times, they may also not always remember details of their personal and family medical history.
How might we help patients remember their personal and family medical history, and reduce the time it takes them to provide this information to new doctors?
Problem: Doctors who are not in an HMO or other similar network rarely communicate with each other about patient care. This can result in doctors missing diagnosis since they don’t always see the whole picture. It can also result in doctors ordering unnecessary tests that have already been done, because they don’t have access to the results.
How might we facilitate better communication between doctors?
Features
After determining the “How Might We?” questions from my problem statements, I came up with a list of both must-have and nice-to-have features that would best address these questions.
-
Request records
The ability to send a request for medical records or test results to your doctor from the app
Supporting Research: Interviewees said it often takes a while to transfer medical records, and they often have to deal with the inconvenience of picking up physical records from the doctor’s office
Connect fitness data
The ability to connect to fitness tracker apps to record health data, including the ability to choose which data to make visible to show the doctor
Supporting Research: Interviewees said it would be useful to integrate fitness tracker data with medical records, but didn’t necessarily want their doctors to be able to see all data
Upload records
The ability to upload Word or PDF documents with health records or test results
Supporting Research: Some health records are given to patients in Word or PDF format, or they are given a physical copy of their records that they can scan. Interviewees expressed a desire to keep all health information consolidated in one platform, and this feature would ensure that records in all formats are uploaded
Medical history
The ability to enter personal and family medical history, as well as medications
Supporting Research: Interviewees said they often don’t remember family medical history or the names of certain health conditions, and that it would be helpful to have all that info in one place
Share records
The ability to create a link with any medical records or data you choose, which can then be shared with doctors
Supporting Research: Interviewees who were not with an HMO or other integrated health system said their doctors rarely communicated with each other about their medical care, even though it might be useful in some circumstances. Patients being able to share their info with multiple doctors might help facilitate communication between doctors
Health data analysis
The app shows data in chart format, such as blood pressure readings over time at different doctors and from fitness trackers
Supporting Research: Interviewees said it would be useful to look at health data over time
-
Add patient
The ability to add other patients and request their records
Supporting Research: Some other apps have an option to add another patient, such as a child or someone else the user takes care of. One interviewee had children and had more appointments on average for her kids than for herself
Manual entry of data
The ability to manually enter fitness data that was not recorded on fitness tracking apps
Supporting Research: Some interviewees tracked fitness data through non-digital means, such as keeping track of their running or weightlifting on a spreadsheet, and this data might also be useful to show to their doctor.
Sitemap
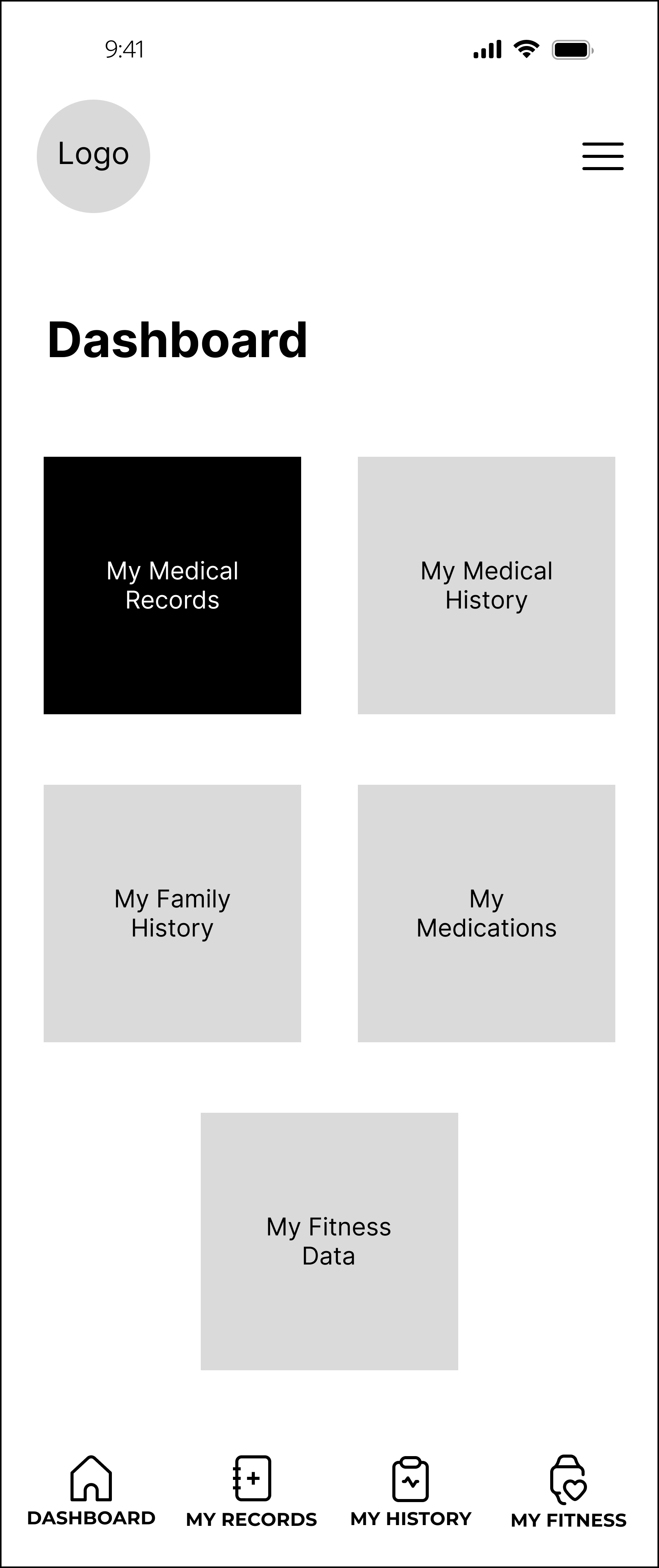
Based on the list of features I came up with that my persona would find useful, I developed a site map that would be simple and easy to follow. I decided the home page should be a dashboard that had quick links to everything in the app – medical records, family history, etc. I decided to keep the bottom navigation simple with only four items, since some of the categories fit under larger categories. For example, “My History” would include the user’s medical history, family history, and medications
User Flow
Based on the site map, I developed a user flow showing all the actions a user could take within the app, either from the dashboard or bottom navigation.
The image below is a closeup of the user flow. Click here to view the complete user flow.
Task Flows
I chose three task flows from the user flow to test with users: sending a new request for medical records to a doctor, creating a link to a medical record and sharing it, and syncing a new fitness tracking device to the app.
Legend
Task flow 1: Sending a new request for medical records to a doctor
Task flow 2: Creating a link to a medical record and sharing it
Task flow 3: Syncing a new fitness tracking device to the app
Design and Testing
Low-Fidelity Wireframes
My first wireframes were basic sketches showing how the user would complete each of the three task flows I decided to test.
Mid-Fidelity Wireframes
Based on my low-fidelity sketches, I developed mid-fidelity wireframes to test with users. I wanted to make sure I tested early on before moving on to hi-fi wireframes.
Click here to view mid-fidelity wireframes.
User Testing: Mid-Fidelity Wireframes
Summary
I tested the following task flows with my mid-fi wireframes:
Sending a new request for medical records to a doctor
Creating a link to a medical record and sharing it
Syncing a new fitness tracking device to the app
Methodology
I tested 5 users on the mid-fi user flows. I set up the flows in Lyssna so that all the clicks would be recorded. I also had the users share their screen with me while they went through the test so I could see where they were.
Results
On the first flow, one user said it was confusing having fields for both searching for the doctor’s name and entering the fax number, because she thought it meant she had to fill out both, when I intended for just one to have to be filled out. Two users also didn’t know at first that the search icon was clickable. One user also wasn’t sure why there was a link to search by location instead of a field like there was for searching and adding the fax number. When the search results came up, she was expecting them to be on a new page. When she had to choose the dates for her medical records, she wondered what the user would do if they were unsure of the date. Another user said that she anticipated that the “create request” button would come before the “connect to patient portal” button on the screen that appears after the doctor is selected.
On the second flow, one user thought the phrase “create link” was not intuitive, and suggested changing it to “share.”
On the third flow, one user wasn’t sure exactly what user name and password needed to be entered into the pop-up to sync a new device. She suggested clarifying that the user needs to enter the user name and password of their fitness tracker.
Iterations
Clarifications
In the first flow, clarify that the user has to search for the doctor by name, OR enter the fax number, OR search for the doctor by location
In the first flow, change the search icon to a button so users can tell it’s clickable
In the third flow, clarify that the user needs to enter the user name and password of their fitness tracker
Text Changes
In the second flow, change “create link” button to “share” to make it more intuitive
Visual Changes
In the first flow, put “create request” button before “connect to patient portal” button after doctor is selected
In the first flow, change “search by location” to a field like the fields for searching by the doctor’s name and adding a fax number
Functionality Changes
In the first flow, have search results display on a new page
In the first flow, add more options for the dates of medical records, such as “past year,” instead of just having the user enter in specific dates
Sample Iterations
Before
After
UI and Branding
After completing the iterations on my mid-fi wireframes, which didn’t include any branding so that users would focus on the functionality, I moved on to developing branding for the app.
Mood Board
I did some research on the look and feel of other medical apps. I found that blue was a popular color for medical apps, as well as bright colors in general. I developed brand values based on the needs of my persona, and a possible color palette based on the feel of my mood board.
Style Tile
I narrowed down my color palette and styles further with a style tile. I chose a font and icons for a clean look.
Initial Logo Exploration
Final Logo
I chose a final logo that was clean, easy to read, fit with my brand values, and easily scaled to a smaller size.
High-Fidelity Wireframes
I made the iterations from my mid-fi tests, and then applied my style tile to my high-fi wireframes.
Click here to view high-fidelity wireframes.
User Testing – High-fidelity wireframes
Methodology
After making the iterations from my mid-fidelity tests and developing high-fidelity wireframes, I tested the same flows with the high-fi wireframes with 4 users. I set up the flows in Lyssna so that all the clicks would be recorded. I also had the users share their screen with me while they went through the test so I could see where they were.
Measuring success
I decided I would consider the test a success if the users were less confused by the flows, especially the process of sending a new request for medical records to a doctor.
Questions for users during testing
First flow:
Is there anything confusing about the New Record Request page? Do you understand that you only have to search by one category? Is it confusing that search and enter buttons look the same?
When you enter dates to request medical records, do you like the options available? Would you rather have different options?
Second flow:
I changed the “create link” button to “share.” Is that more intuitive?
When the popup comes up, does it seem intuitive that you can copy the link OR send the link by email? Would it be helpful to add back in sending the link by text?
Third flow:
Is it clearer now that you’re supposed to enter the user name and password of the device?
Test Results – High-fidelity wireframes
On the dashboard screen on all 3 flows, one user was confused because there was a card on the dashboard that said “Medical Records,” in addition to an item in the footer that said “My Records.” She wasn’t sure if they were supposed to be the same thing, since the phrasing was different but the icon was the same. She was also confused about the significance of the plus sign on the Medical Records icon.
On the first flow, one user said the search instructions in the search fields were too light colored and hard to read. She also wasn’t sure if she had to complete the adding ID step, and needed more of a cue that she needed to add an ID photo. All users thought the options for the dates of medical records (last two years, last year, last six months, and last month) were good options, and didn’t necessarily want more options, especially since users can also add their own dates. One user who had tested the mid-fis liked having a search button instead of a search icon when searching by doctor’s name or location, and thought it was clearer now that the user only has to search by doctor’s name or location instead of both.
On the second flow, one user wanted a bigger separation on the Medical Records screen between records that are already in the app and the New Record Request button. She also thought she had to copy the link before sending it by email when the pop-up came up, not realizing that those were two separate options for sharing the link. One user thought “share” was a better name for the button to share a link to a medical record instead of the previous “create link.”
On the third flow, one user wanted to see a list of already synced devices.
Iterations
Visual Changes
Take the plus sign off the Medical Records icon in the nav bar and dashboard
In the first flow, make search instructions in the search fields darker colored
In the second flow, move New Record Request button below records that are already in the app
In the third flow, add a list of already synced devices
Clarifications
In the first flow, add clearer instructions for the process of choosing dates and adding an ID photo
In the second flow, add clearer instructions in pop-up that users can copy the link or send it via email
Text changes
In the nav bar, take the word “My” off the menu items to make it more consistent with the dashboard items
Sample Iterations
Before
After
Final UI Kit
After completing the testing of the high-fidelity wireframes, I developed a final UI kit incorporating the changes that came up through testing.
Final Product
Reflection and Next Steps
I found during this project that people have a lot of frustration when it comes to managing medical data. Many people have trouble remembering their personal or family medical history, don’t like filling out forms over and over at doctor’s offices, and don’t like having to use multiple patient portals. There is demand for an app that would consolidate medical records and other medical data, especially since I found apps that consolidate medical records, fitness tracker data, or family medical history, but none that did all three.
One major concern for users was that their data be protected. They didn’t want fitness trackers to have access to their medical records, or insurance companies to have access to their fitness tracker data. While they thought sharing fitness tracker data with doctors could be useful, they also wanted to be able to control exactly what data they shared with their doctor.
One thing I learned during this project was the importance of having the user experience conform to the user’s expectations. For example, one user suggested putting search results for doctors on a separate screen instead of having them on the same screen, since that was her expectation for how search results are displayed based on her experiences with other apps. Another suggested changing the “Create Link” button to “Share,” since “Share” is a more common and intuitive phrasing.
Next Steps
Expand the fitness tracking feature, adding more data analytics and the ability to choose what data the user can share with their doctor
Allow users to manually add fitness data
Add the ability to add more than one patient, so users who are caregivers can manage health information for someone else
Design flows for adding personal and family medical history, and medications, including ways to easily share this information with doctors